Are you interested in incorporating color swatches into your Shopify product pages?
This comprehensive tutorial outlines the techniques for achieving this, each offering different levels of complexity and personalization.
How To Add Color Swatches in the Shopify Theme Editor
Numerous Shopify themes include a color swatch feature. In such instances, you can incorporate this element into product pages using Shopify’s integrated theme editor.
Several Shopify themes are equipped with a color swatch feature. In such cases, you can integrate this element into product pages using Shopify’s built-in theme editor.
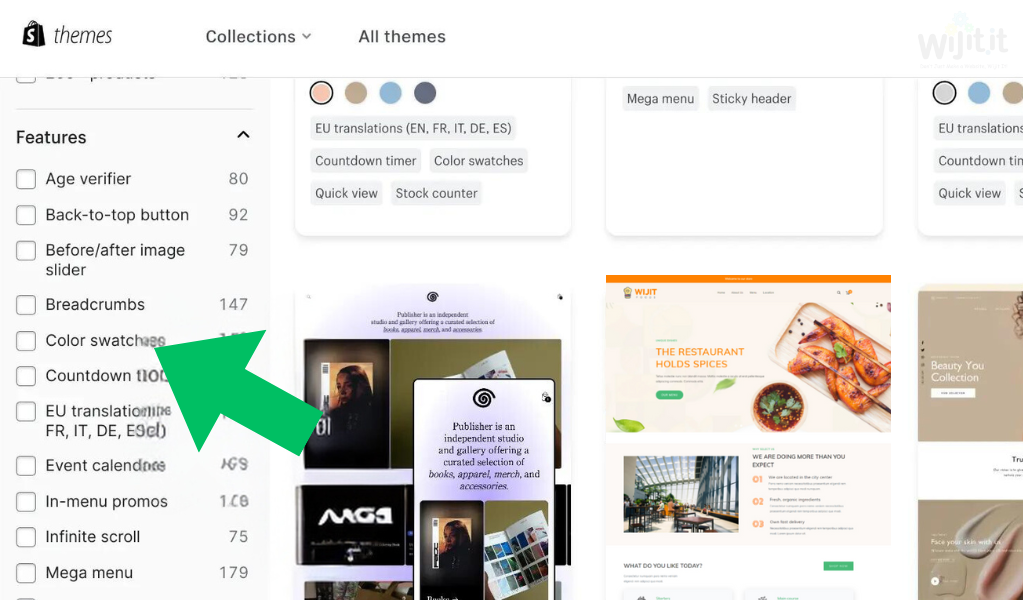
Step 1 : In the Shopify Theme Store and navigate to the left sidebar. From there, choose the “Color swatches” option located within the “Features” section.

Read More : How to Migrate from Wix to Shopify?
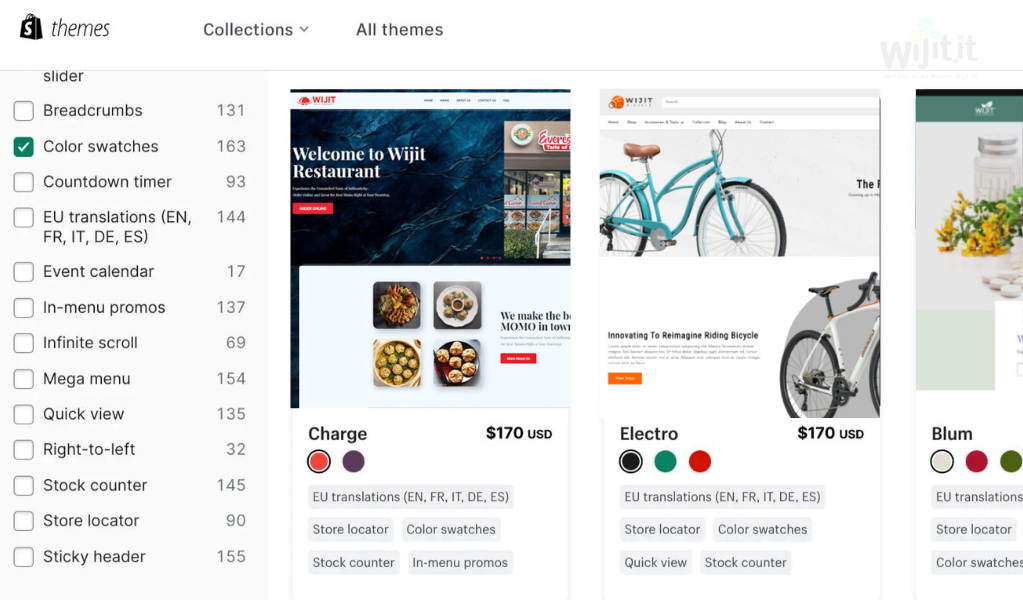
Step 2 : This process will eliminate all the themes that do not include color swatches. Currently, there are no cost-free choices available with color swatches — the prices for these themes vary from $140 to $400.

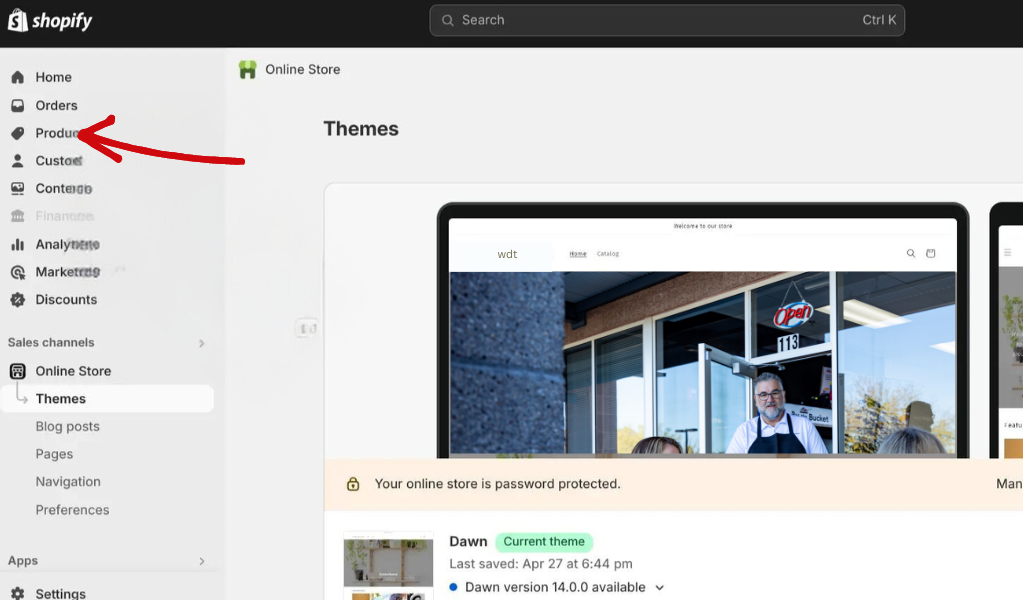
Step 3: Proceed to the third step by downloading and installing a theme that supports color swatches. After completing this step, ensure that you have the necessary color options for the product page where you intend to incorporate a swatch. Access the “Products” option from the primary Shopify dashboard.
Read More: Backup and restore Shopify store data: A Step-by-Step Guide

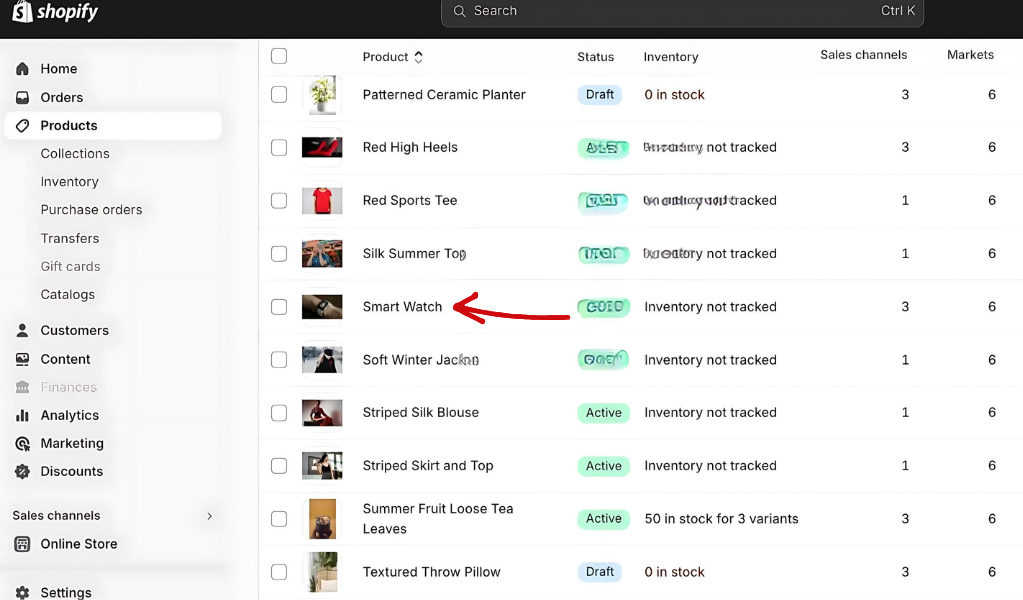
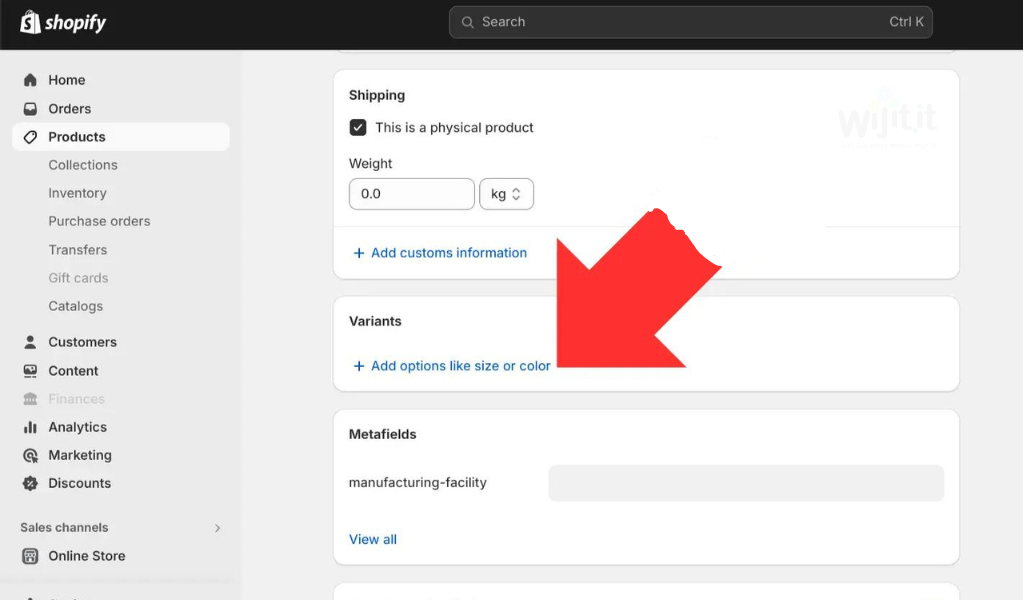
Step 4: Choose the Product for which you wish to include a color option.

Step 5 : Now Scroll down to the “Variants” section and select “Add options like size or color”.

Read More : 10 Must-Have WooCommerce Plugins for Supercharging Your Store
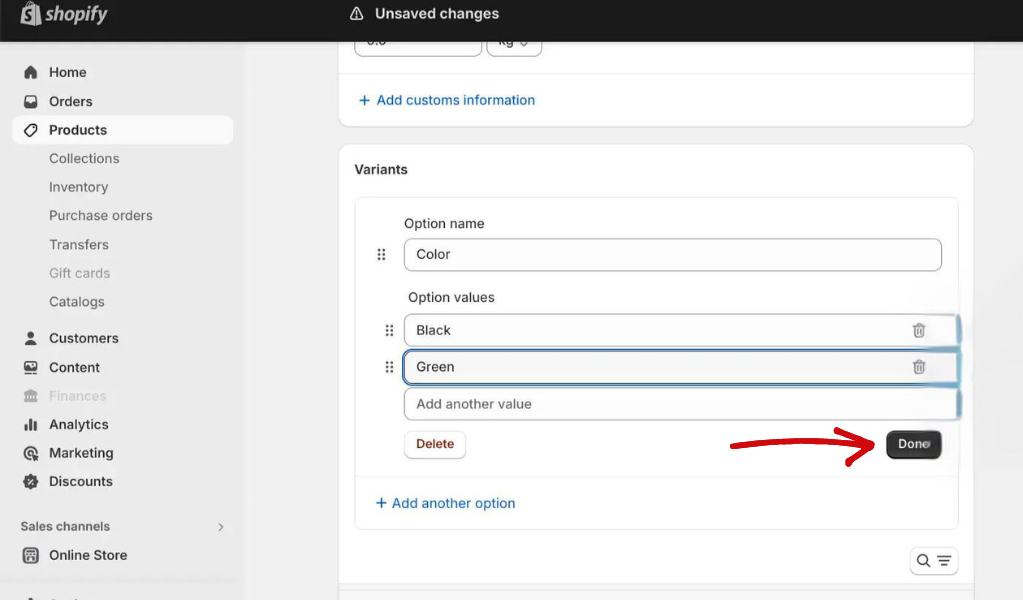
Step 6 : Choose “Color” for the “Option name“, proceed to input the desired colors into the “Option values” section (pricing for each color variant can also be adjusted here). Once you have finished, click on “Done” to save your modifications.

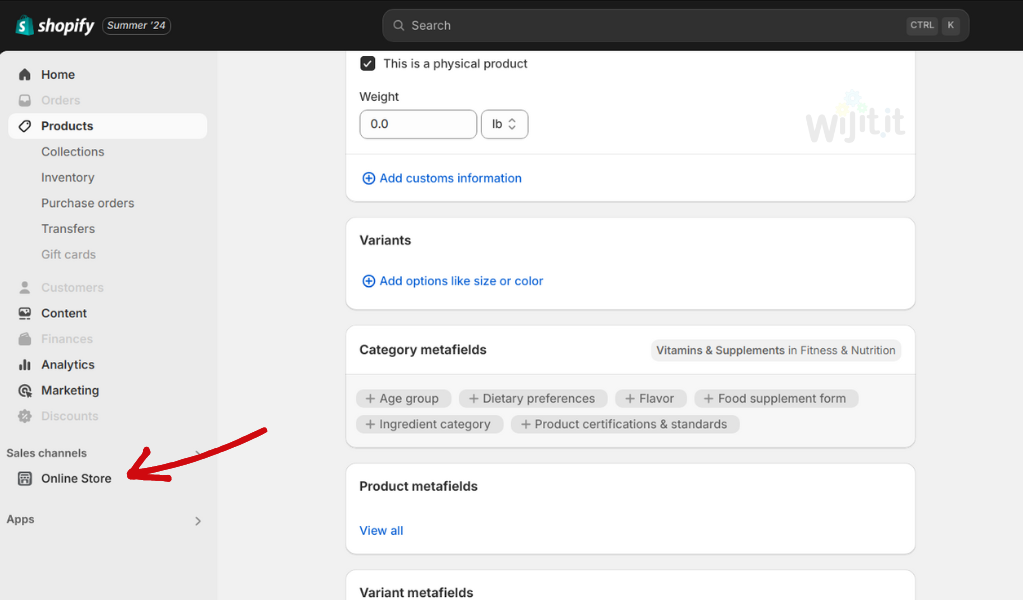
Step 7 : Now that your color options are set up, select the “Online Store” option in the left sidebar.

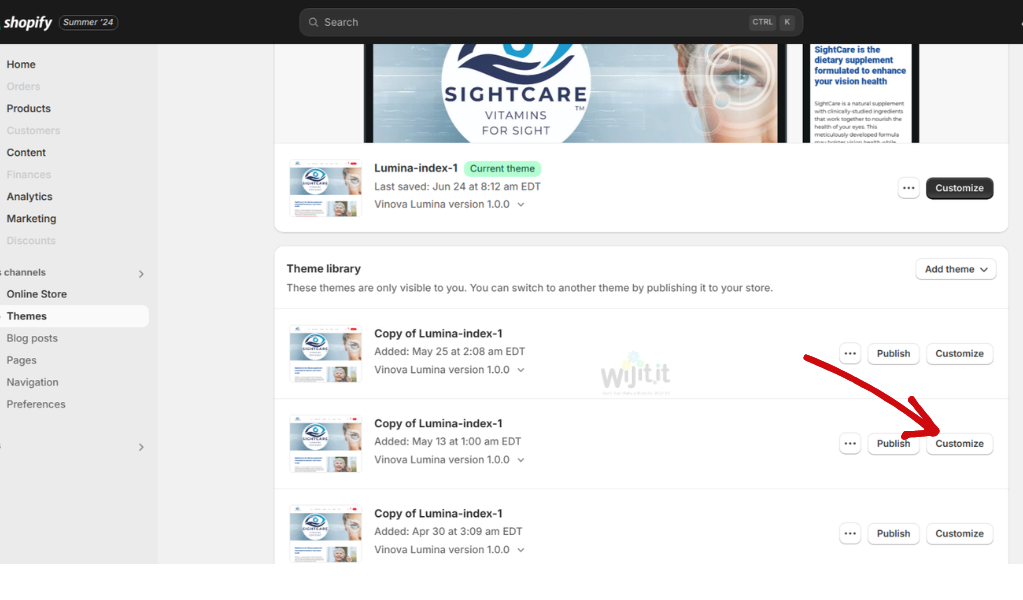
Step 8 : Now Select “Customize” next to a theme that has a color swatch feature.

Read More: Shopify Theme Customization – Complete Guide
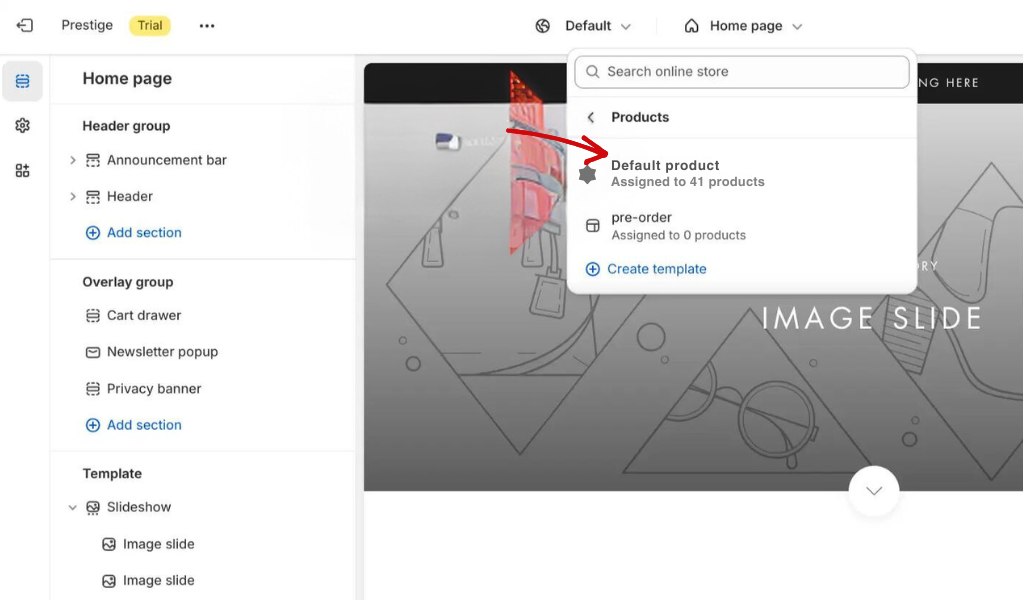
Step 9: This action will direct you to the integrated theme editor of Shopify. Utilize the dropdown menu situated at the top of the page to access the “Default product” template.

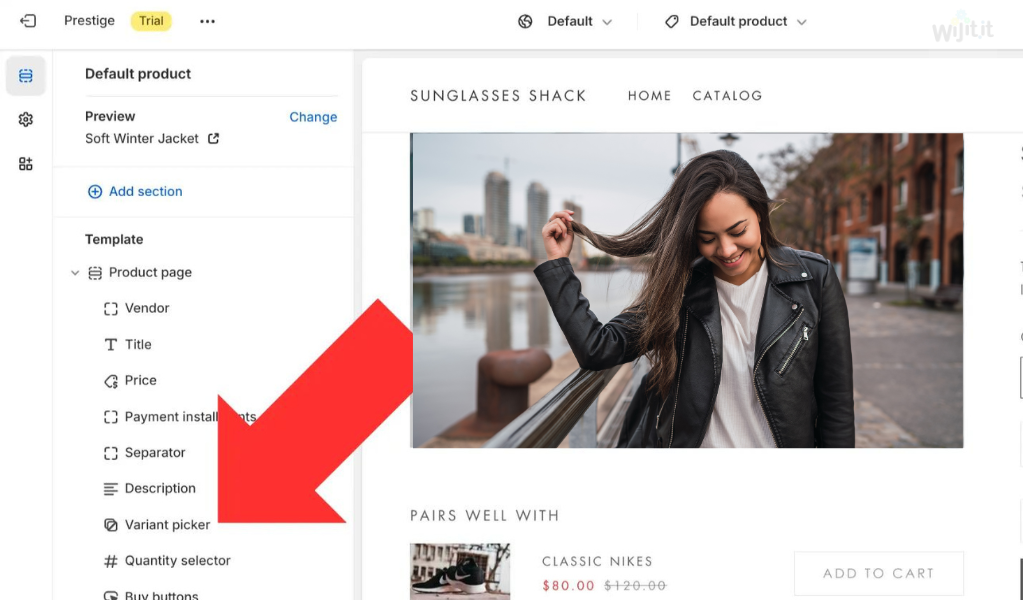
Step 10: Choose the “Variant selector” block (or, if it is not yet included on the page, insert this block into your template).

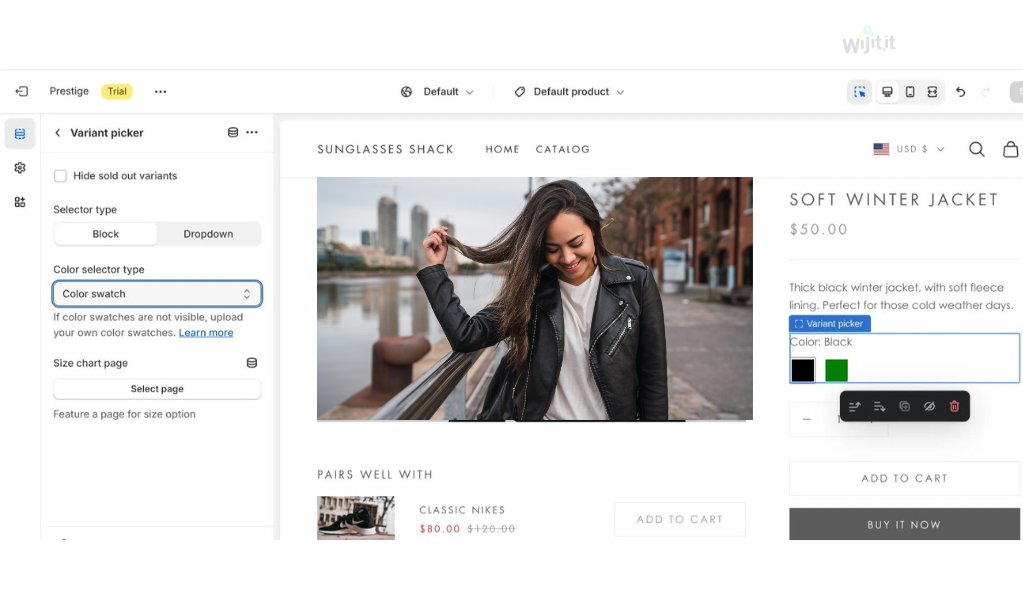
Step 11: Access the dropdown menu labeled “Color selector type“, choose “Color swatch” from the options, and proceed to save the changes.

The process may seem complex due to the numerous steps involved, but it is quite straightforward. However, when it comes to modifying the styling of your color swatch section, you may encounter limitations with the default customization options provided by themes.
